要怎麼寫好 Twitch頻道資訊 頁面 ?
這是遊戲實況新手教學系列的第一篇文,我的教學會比較偏向實況直播的「軟知識」,例如如何經營你的內容、台風、觀眾群等等的心得,比較不會帶到太多 OBS 或是其他實況軟體的設定及應用,這些資訊在網路上的教學文章都非常多,至於實況硬體設備的教學以後可以看我寫安利推坑系列文章會介紹一些我使用實況硬體設備的心得等等。
第一篇文就來聊聊我開始遊戲實況接近5年的時間,最近才終於搞懂的「頻道資訊頁面」到底要準備些什麼東西給你的觀眾?觀眾除了看到你的遊戲實況直播外,剩下就是利用實況平台的頻道簡介、資訊頁面來認識你這個實況台主,所以這個資訊頁面就跟我們工作履歷表上的「自我介紹」一樣,是凸顯你個人特質的一個不可或缺的部份。
目錄
Twitch頻道資訊 要有哪些東西?
可以參考 我的 Twitch 頻道 主要有以下幾樣東西
- 關於台主的自我介紹:關於我、開台時間、主要實況內容、聯繫方式等等…
- 你其他社群接點的連結:Facebook專頁、Youtube頻道、Line群或是Discord語音群組。要跟觀眾互動的話不只有在實況台上,利用其他社群接點跟觀眾產生更多的聯繫,才會讓你的頻道更加穩固。
- Donate贊助連結或是方式:目前常見的有「歐付寶」、「Paypal」、「LinePay」、「匯款帳號」等等… 之後我也將會寫專文教學贊助斗內贊助機制的設定方式。
實況贊助:歐付寶與綠界科技的設定方式 - 感謝贊助名單:觀眾的訂閱或是贊助都是支持台主實況的動力,所以將贊助名單列表出來表達你的感謝,同時也讓你的贊助者覺得有回饋的感覺,可以使用 google試算表單的方式來呈現贊助名單及金額。
- 實況遊戲清單:介紹你實況的遊戲、以及你準備實況或是已經實況過的遊戲,可以使用文字呈現即可,讓觀眾更了解你的遊戲歷程以及知道你接下來的計畫。
- 聊天室指令:有的人會在聊天室設定例如 Nightbot 的聊天機器人,設定好指令後記得讓你的觀眾知道要怎麼活用這些指令讓聊天室更熱絡。
- 頻道忠誠回饋機制:這個附加功能在很多Twitch外掛工具網站如 Streamlabs、StreamElements 上都有,又稱作「忠誠點數」(Loyalty points) 這個點數機制是利用觀眾看台累積的時間來回饋給觀眾的頻道貨幣,你可以自己設定讓這些忠誠點數如何讓觀眾跟你的頻道來互動或是如何回饋給觀眾,Twitch 目前也有自己內建的忠誠點數,只要你是「實況盟友」以上資格的實況主,就可以利用 Twitch 忠誠點數跟觀眾做互動。相關的設定方式可以參考我這篇文章。
- Twitch 小工具:Twitch有內建許多實況互動元件 可以讓頻道使用,在頻道「儀表板」的擴充功能內,你可以選擇自己想要的來顯示例如開台倒數、聊天次數榜等等的元件,我目前使用的是 StreamElements Leaderboards 來顯示聊天次數,以及 Streamlabs Leaderboard 來顯示我的忠誠點數榜。也有其他例如訂閱排名這類的元件可以使用。
可以選放的其他資訊
- 實況電腦配備清單:這個我自己沒有顯示出來,不過可能是因為滿多觀眾會問台主的電腦配備如何配置,所以部分實況主會選擇把自己的實況電腦配備寫在資訊頁面中。
- 友情連結:如果有些贊助或是活動交換的友情連結,或是幫忙實況主畫形象角色的繪師等等的資訊,也可以提供給觀眾們。
基本上是上面幾項元素,不見得都要寫得又臭又長,但也不能過於簡單讓觀眾無從認識你這個實況主,如果你是從素人想要起步的新手實況主,除了軟硬體設定關乎實況直播品質之外,這些關於呈現自己個人風格的資訊是能夠讓觀眾最快速認識你的方式了。
至於呈現的方式目前大多是使用標題圖片及下方的文字說明,並且利用 Markdown語法去做裝飾讓版面呈現易讀性。
Markdown 語法簡易教學
資訊標籤下方的文字說明部分,可以採用 Markdown 語法來做裝飾。Markdown 是一種純文字的書寫格式,透過標點符號+文字 的方式可以呈現類似網頁的 HTML 樣式,是一種相當易讀易寫的文字格式,以下我就來簡介幾個常用的 Markdown 語法樣式:
標題
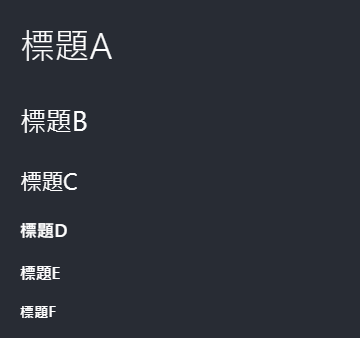
如果你要打的文字類似網頁或文章中的標題,你可以在文字前面加個 #號,一個#號則對應到網頁格式HTML語法的一級標題(H1)、兩個#號則對應到二級標題(H2)…以此類推,最多到 H6
範例:
# 標題A
## 標題B
### 標題C
#### 標題D
##### 標題E
###### 標題F分別對應為:
文字樣式
如果你要裝飾文字,例如粗體、斜體,可以在文字前後使用以下語法:
*斜體* (文字前後一個*號)
**粗體** (文字前後兩個*號)
~~刪除線~~ (文字前後兩個~號)分別會變成:
斜體
粗體刪除線
項目清單
如果你有幾個項目要說明,可以做成清單的形式,分別支援符號清單及數字清單:
符號清單
寫法:符號+空格+清單項目
* 清單1
* 清單2
* 清單3
(符號可以是+ - *)- 清單1
- 清單2
- 清單3
數字清單
寫法:數字+點+空格+清單項目
4. 清單1
7. 清單2
2. 清單3
(數字可以亂跳,他依然會照123順序排好)- 清單1
- 清單2
- 清單3
超連結
這相當實用,我們會在資訊標籤中加入自己的網站或是粉絲專頁連結,除了在圖片放置超連結外,也可以用語法來實現。
寫法:[連結文字]+(網址)
[一人遊戲直播局](https://hitorigs.live)引用文字
這種用法會讓 Twitch 資訊欄位前方出現一條紫色線條,用以區隔文字。其實他的用法跟以前 BBS、E-mail 寫法中的 “>” 或是 “:” 類似,就是把文字區塊區分成引用前文跟內文兩種,實際的寫法也就是在文字前放一個大於符號 “>”,最多可以放置兩層。
之後各項元素細部該如何設定,我會再寫文章來做教學,如果有更多想知道的事情可以在文章下方留言給我或是直接到我的頻道、Facebook粉專都可以聯繫到我。
如果你覺得這篇文章對你有所幫助的話,請幫我按下方的「拍手(Like)」五次,讓我可以獲得些許 LikeCoin 的收入,支持我創作更多教學內容,謝謝!
Photo by John Baker on Unsplash